HTML編集って難しい。はてなブログで表を作ってみました。
こんにちは。
マキシマムおじさんです。
ブログを見やすくしたいなぁと思って、いろいろやっています。
ブログで稼ごうと思っているのなら、見やすくするのは大切なことです。
とても苦労しました。備忘録として記事にしておきます。
はじめてのHTML編集の苦労話です。
表を作りたい。その方法は?
先ほど、資産運用の記事を書いていました。
資産運用は3年ほどやっているので、その運用実績をまとめようと思い、1行ずつ「実質投資額」と「リターン」の金額を入力していました。
だけど、ちょっと見づらいなぁと感じました。
表にまとまっていたほうが、絶対に見やすいと思うのです。
そこで、表づくりに挑戦したのでした。
HTMLはよく分からないので、その方法はどうしたらいいものか・・・?
でも、現代はネットに何でも書いています。
いろいろなサイトを見ながらコピーして、確認しての繰り返し・・・・。
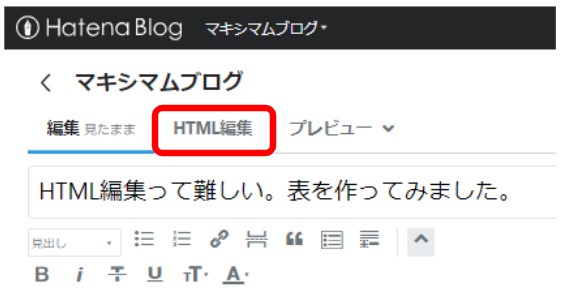
①HTML編集を開きます。

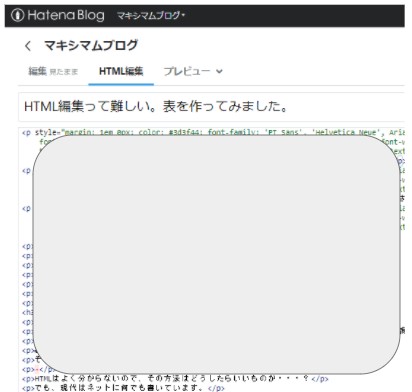
②HTMLの画面です。

ここの英語の難しそうなところを編集します。
<p>・</p>が1行ずつを表しています。
あらかじめ「編集見たまま」で改行をしておきます。
すると・・・
<p>・</p>
<p>・</p>
<p>・</p>
<p>・</p> のようになっていると思います。
この<p>・</p>の「・」の部分に表のコードを貼り付けます。
| マキシマム | おじさん | です。 |
| 1 | 2 | 3 |
| A | B | C |
すると、このような表ができます。
ちなみに、この表のコードは ↓こちらです。
<table>
<tbody>
<tr>
<td align="center" width="120"> マキシマム</td>
<td align="center" width="140">おじさん </td>
<td align="center" width="140"> です。</td>
</tr>
<tr>
<td align="center"> 1</td>
<td align="center"> 2</td>
<td align="center"> 3</td>
</tr>
<tr>
<td align="center"> A</td>
<td align="center"> B</td>
<td align="center"> C</td>
</tr>
</tbody>
</table>
コードを貼り付けたら、「編集見たまま」に戻り、必要な言葉に書き換えればいいんです。
| 3年目 | 実質投資額 | トータルリターン |
| 2021年10月 | 225万円 | +32万円 |
| 2021年9月 | 231万円 | +39万円 |
すると、このような表ができます。
こんな表が欲しかったんです。
いろいろなページを見ながらとてもシンプルなものに作り直しました。
それがとても大変でした。
何度も何度も・・・・。
その成果が先ほどのコードです。
ご自由にお使いください。
色とか、線の太さとか変えられますが、マキシマムブログはこのようなシンプルな表でいいんです。
表をアレンジする方法(横幅を変える)
ビフォー
| マキシマム | おじさん | です。 |
| 1 | 2 | 3 |
| A | B | C |
アフター
| マキシマム | おじさん | です。 |
| 1 | 2 | 3 |
| A | B | C |
アフターの表は、先ほどのコードを少し変えました。
<td align="center" width="200"> マキシマム</td>
<td align="center" width="80">おじさん </td>
<td align="center" width="80"> です。</td>
「width=" "」の数字を変えたんです。
もともとのコードはこちらです。
<td align="center" width="120"> マキシマム</th>
<td align="center" width="140">おじさん </td>
<td align="center" width="140"> です。</td>
120→200
80→140
80→140
このように「width="120"」の数字を変えると横幅のサイズが変わります。
ここを調整すれば自分で使いやすい大きさにできます。
表をアレンジする方法(列を増やす)
ビフォー
| マキシマム | おじさん | です。 |
| 1 | 2 | 3 |
| A | B | C |
アフター
| マキシマム | おじさん | です。 | よろしく! |
| 1 | 2 | 3 | 4 |
| A | B | C | D |
コードに書き加えました。太字・アンダーラインの部分です。
<table>
<tbody>
<tr>
<td align="center" width="120">マキシマム</td>
<td align="center" width="140">おじさん</td>
<td align="center" width="140">です。</td>
<td align="center" width="140">よろしく!</td>
</tr>
<tr>
<td align="center">1</td>
<td align="center">2</td>
<td align="center">3</td>
<td align="center">4</td>
</tr>
<tr>
<td align="center">A</td>
<td align="center">B</td>
<td align="center">C</td>
<td align="center">D</td>
</tr>
</tbody>
</table>
列を増やすには<td ~>を増やせばいいんです。
慣れてくるまでは何のことか分からないと思いますが、だんだん分かってくると思います。
この記事を見ているだけでなく、実際にやってみるといいですよ。
表をアレンジする方法(行を増やす)
ビフォー
| マキシマム | おじさん | です。 |
| 1 | 2 | 3 |
| A | B | C |
アフター
| マキシマム | おじさん | です。 |
| 1 | 2 | 3 |
| A | B | C |
| α | β | γ |
コードに書き加えました。太字・アンダーラインの部分です。
<table>
<tbody>
<tr>
<td align="center" width="120">マキシマム</td>
<td align="center" width="140">おじさん</td>
<td align="center" width="140">です。</td>
</tr>
<tr>
<td align="center">1</td>
<td align="center">2</td>
<td align="center">3</td>
</tr>
<tr>
<td align="center">A</td>
<td align="center">B</td>
<td align="center">C</td>
</tr>
<tr>
<td align="center">α</td>
<td align="center">β</td>
<td align="center">γ</td>
</tr>
</tbody>
</table>
行を増やすには<tr>~ を増やせばいいんです。
何だかもう分からない・・・となったら、もう一度前から読み返してください。
無理にたくさんやろうとすると頭が混乱してしまいますので。
マキシマムおじさんもかなりの時間かけて整理しました。
まとめ
HTMLを編集するのは、素人は大変です。
でも、やってみれば何とかなるもの。
マキシマムおじさんも何とかなりました。
今回は、この記事をまとめながらHTMLの表の作り方を覚えました。
勉強ってインプットだけでなく、アウトプットが大事ということを再認識することができました。
今後、ブログを書くとき表を使うときは、このページのコードをコピペしようと思っています。
備忘録として、個人的に何度も使える記事になりました。
最後までお読みいただきありがとうございました。
マキシマムおじさんでした。
_________________________________________
マキシマムブログ ~ カテゴリー
______________________________
多くの情報があります。(ブログ村)
_________________________________________